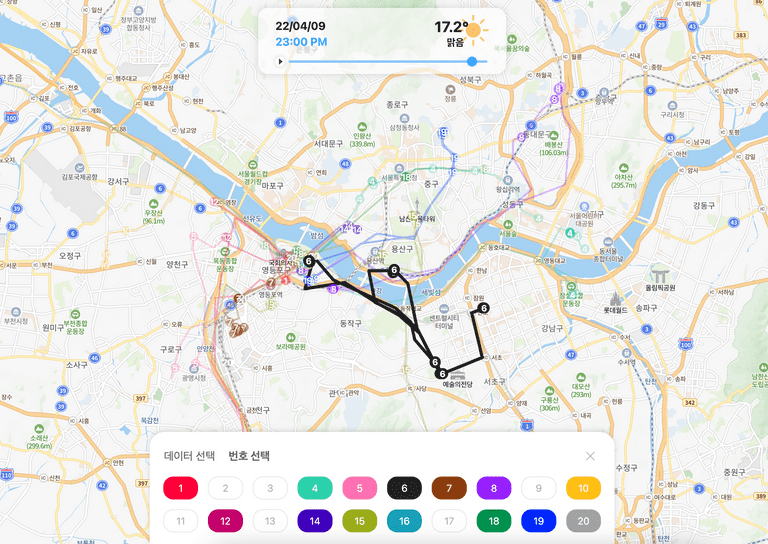
유동인구분석 지도
유동인구의 시간별 이동 경로를 시각화한 지도 서비스입니다.
URL: https://trackingmap.loplat.com
기술 블로그: https://vroomfan.tistory.com/search/tracking map
개발 기간: 4일
개발 기여도: 100%
기술 스택
Next.js, Web Worker, Naver Map API, loplat UI
기획 과정
- 회사가 보유하고 있는 위치 데이터를 지도에 나타낼 수 있는지 물어보는 요청이 있었습니다.
- 앞서 회사 데이터를 사용하여 채식 지도를 만들어보았기 때문에, 자연스럽게 업무가 저에게 맡겨졌습니다.
- 더현대 서울에 방문한 유동인구의 이동 경로를 시각화하는 것을 1차 목표로 설정하고, 화면을 직접 구상한 뒤 개발을 시작했습니다.
작업 내용
-
데이터 추출
- BigQuery에서 유동인구의 위치 데이터를 추출하여 JSON 파일로 저장했습니다.
- ADID별로 데이터를 묶고 시간순으로 정렬하는 데이터 가공 작업을 진행했습니다.
-
베타 버전 개발
- 더현대 서울에 방문한 유동인구의 이동 경로를 시각화하는 지도 서비스를 개발했습니다.
- Next.js 환경 설정, Naver Map API를 이용한 지도 렌더링, 타이머에 맞춰 이동 경로를 선으로 그리기, SEO, 배포 등을 작업했습니다.
- Naver maps driving API를 이용하여 두 방문 데이터 사이의 이동 경로를 구했습니다.
- 두 방문 데이터 사이의 시간 차이를 계산하고 해당 시간만큼 setTimeout으로 지연시킨 뒤, Polyline을 이어 그리는 방식으로 이동 경로를 시각화했습니다.
- 베타 버전을 이틀만에 개발하여 SNS에 홍보되었습니다.
-
기능 개선
- Web Worker를 이용하여 브라우저가 inactive 상태일 때 setTimeout 타이머가 지연되는 현상을 해결했습니다.
- 유동인구 데이터를 추가하고 원하는 데이터를 선택할 수 있는 UI를 개발했습니다.
- 배속 재생, 일시정지, 직접 시간 설정 등의 기능을 추가했습니다.
- useDeferredValue를 이용하여 시간을 직접 설정할 때 발생하는 과도한 연산을 줄이고, 렌더링 성능을 개선했습니다.
- 데이터 추출 쿼리, 데이터 가공 로직, 타이머 작동 로직 등에 대한 문서화를 진행했습니다.

project
loplat
map
worker