loplat UI
사내 디자인 시스템의 부재와 그로 인한 생산성 저하를 해결하기 위해 직접 개발한 UI 라이브러리입니다.
URL
기술 블로그
참여 버전: v1.0.0 ~ v1.11.0
개발 기여도: 70%
기술 스택
React, npm, rollup, emotion, storybook, jest, typescript, bitbucket pipeline, svgr, firebase hosting
성과 및 평가
- 배포 후 사내 신규 프로젝트, 기존 프로젝트, 메인 프로젝트에 실제로 사용되었습니다.
- 컴포넌트의 재사용성이 높아져 개발 속도가 매우 빨라졌습니다.
- 더 좋은 UX와 웹접근성을 제공할 수 있게 되었습니다.
- 회사 기술에 대한 홍보에도 도움이 되었습니다.
작업 내용
-
컴포넌트 개발
-
Button, Input, Dropdown, Loading, TabList, Toast, Tooltip, Modal, Portal 등 주요 컴포넌트를 직접 개발했습니다.
- Compound Component 패턴을 적용해 Dropdown 컴포넌트를 구현했습니다.
- Toast 구현 기술 블로그: https://vroomfan.tistory.com/26
- Modal 구현 기술 블로그: https://vroomfan.tistory.com/30
- Pagination 구현 기술 블로그: https://vroomfan.tistory.com/64
- Checkbox, Radio 등 모든 컴포넌트의 설계에 참여하고 웹접근성과 UX를 고려했습니다.
- 기본적인 html 태그를 이용하여 사용성을 해치지 않는 범위에서 컴포넌트를 구현했습니다.
-
-
번들링
- 작성한 리액트 컴포넌트들을 rollup을 이용해 번들링했습니다.
- tree-shaking을 지원해 import cost를 줄일 수 있도록 설계했습니다.
- cjs, esm format을 모두 지원해 CRA, Next.js 등 다양한 환경에서 사용할 수 있도록 했습니다.
- 라이브러리 종속성을 최소화하고 번들 사이즈를 줄이기 위해 노력했습니다.
- rollup-plugin-visualizer를 이용해 번들 사이즈를 시각적으로 확인했습니다.
-
기술 블로그
- 번들링 최적화 1: https://vroomfan.tistory.com/10
- 번들링 최적화 2: https://vroomfan.tistory.com/11
- cjs, esm 지원하기: https://vroomfan.tistory.com/35
-
테스트
- 개발자와 유저들이 테스트 과정을 시각적으로 확인할 수 있도록 설계했습니다.
- jest와 storybook addon interactions를 이용해 테스트를 작성했습니다.
- bitbucket pipeline과 storybook test runner를 이용해 테스트를 자동화했습니다.
- 스토리북 테스트 기술 블로그: https://vroomfan.tistory.com/36
-
문서화
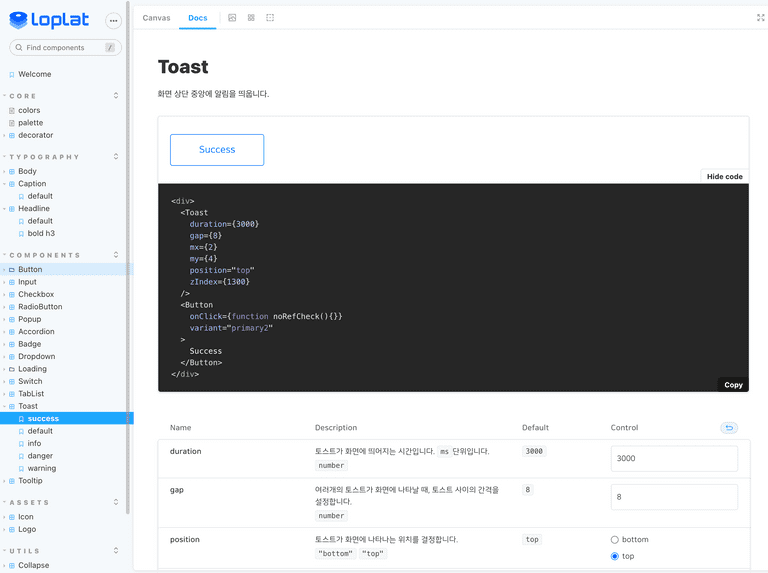
- storybook을 이용해 라이브러리를 문서화했습니다.
- 다양한 시나리오의 UI를 시각적으로 보여주어 컴포넌트를 쉽게 파악할 수 있도록 했습니다.
- 각 prop의 타입과 설명을 작성해 개발자가 컴포넌트를 원하는대로 조작할 수 있도록 했습니다.
- 코드 예시를 첨부하여 개발자가 컴포넌트를 쉽게 사용할 수 있도록 했습니다.

-
배포
- 번들링된 파일을 npm에 배포했습니다.
- 버그 수정과 기능 추가에 따라 적절하게 버전을 관리했습니다.
- changelog를 작성해 배포한 버전의 변경사항을 확인할 수 있도록 했습니다.
project
loplat
ui
library
a11y