loplat i
오프라인 매장 방문 데이터의 통계량을 차트와 지도 UI를 통해 제공합니다. 팀원과 함께 개발환경을 세팅한 후 메인 화면과 차트, 지도 컴포넌트를 전담하여 개발했습니다. 첫 React 프로젝트였지만 시행착오를 겪으며 빠르게 개발하였습니다.
소개 페이지: https://www.loplat.com/loplat-i
개발 기간: 6개월(2020.02 ~ 2020.07)
개발 기여도: 70%
기술 스택
React, d3.js, Google Map API, ESLint, Storybook, Redux, Redux-saga, Redux-persist, axios, firestore, styled-components
사내 평가
- 개발 도중 팀원분이 퇴사하셨지만 다행히 기간 내에 잘 배포했으며 '불안했던 시기에 프론트엔드 팀을 잘 커버해주었다'는 평가를 받았습니다.
- 위와 비슷하게 '본인의 업무를 빠르고 정확하게 처리했을 뿐만 아니라, 팀원이 하지 못한 일도 도맡아 해결했다'는 평가를 받았습니다.
작업 내용
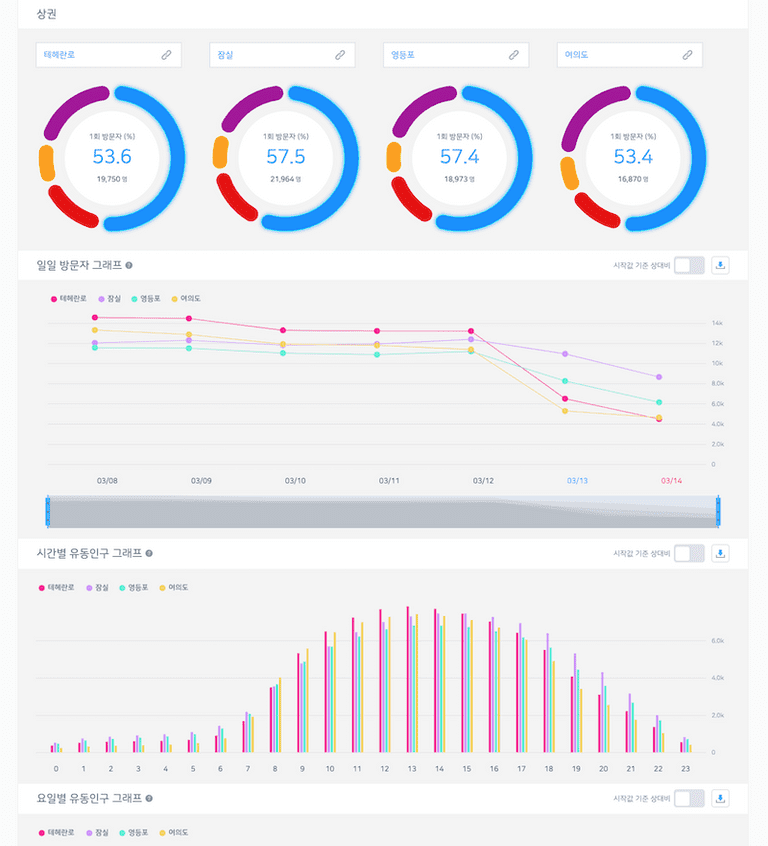
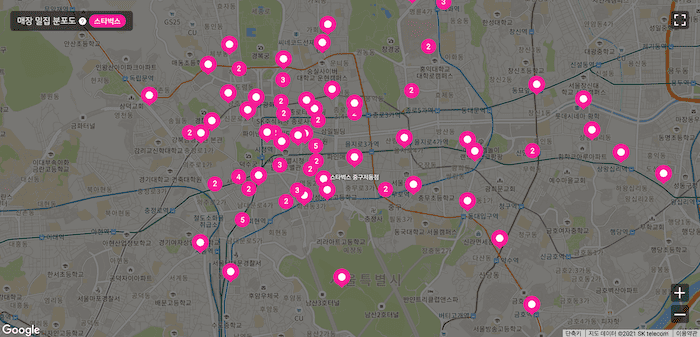
- (사진의 데이터는 실제 데이터와 차이가 있습니다.)
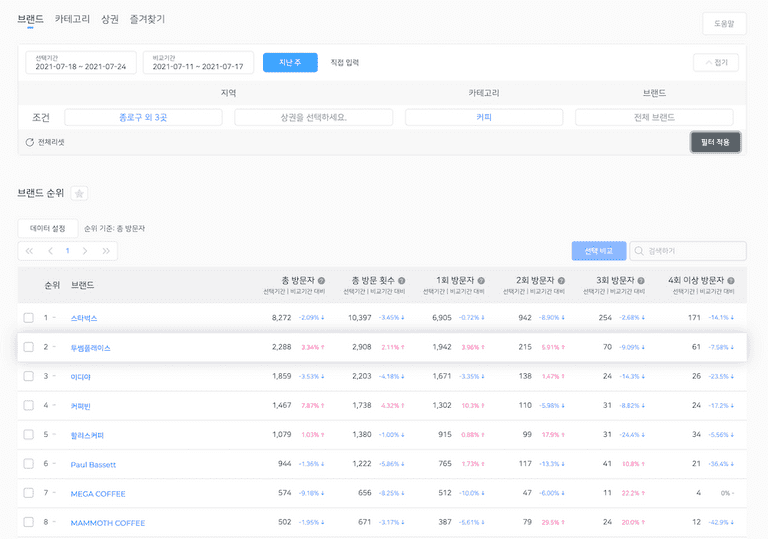
- 사용자가 원하는 데이터의 범위를 지정할 수 있도록 기간/조건 필터 UI를 구현했습니다. 조건은 각각 Modal을 통해 설정할 수 있도록 했고, 필터링 된 결과물을 테이블을 통해 보여주었습니다. 데이터 설정 버튼을 통해 정렬 방법과 표시할 column을 지정할 수 있도록 구현했습니다.

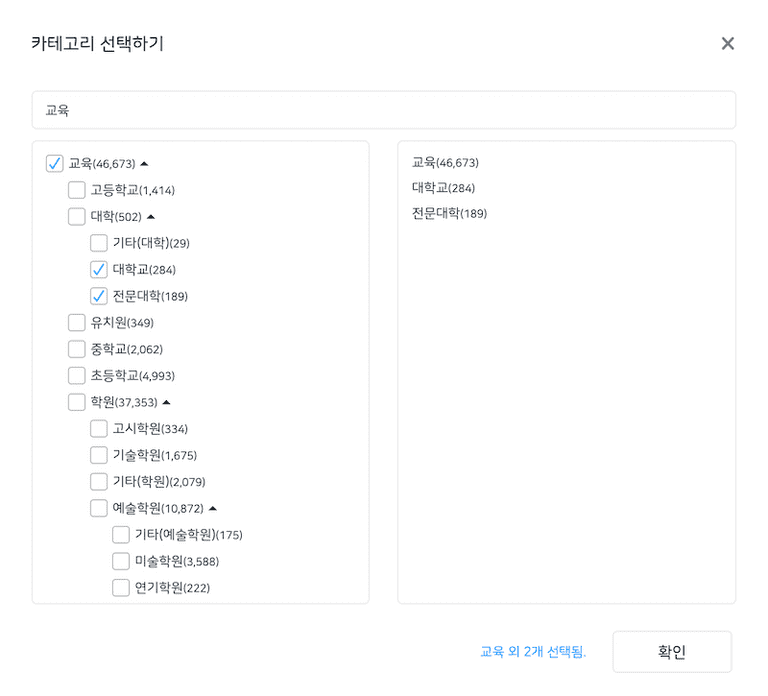
- 조건을 선택하는 Modal에서 재귀를 이용하여 Tree 컴포넌트를 직접 구현했습니다.

-
브랜드/매장/카테고리/상권 비교 페이지에서 4개 이하의 관심사를 서로 비교할 수 있습니다. d3.js로 선, 막대, 파이 차트 및 tooltip을 구현했습니다.
- x축, y축, circle, path, 범례, 툴팁 등을 컴포넌트로 쪼개어 각 차트에 재사용함으로써 일관된 UI를 유지했습니다.

-
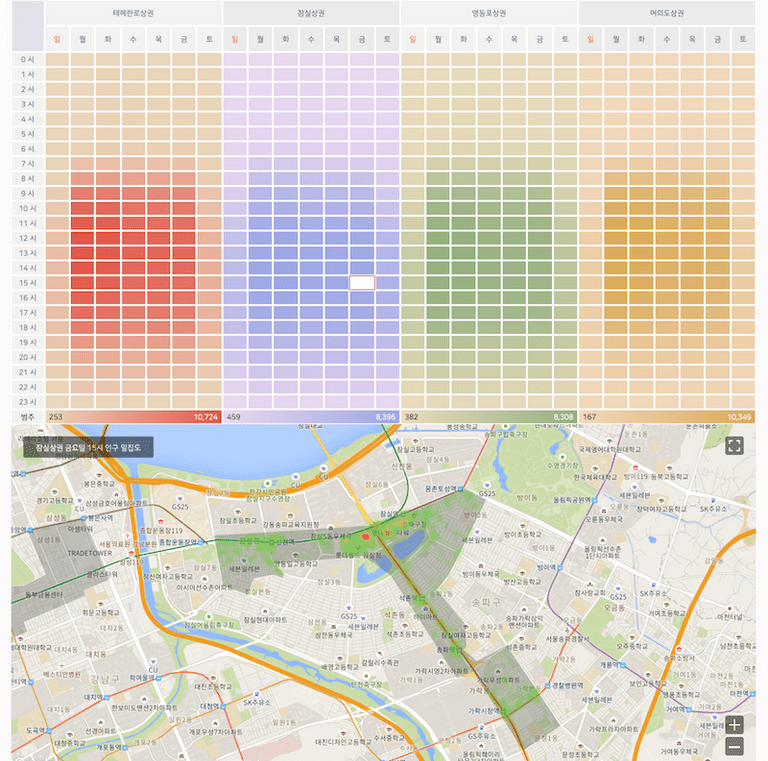
비교 페이지에서 시간/요일별 Heatmap UI를 구현했습니다.
- 히트맵 테이블에서 rgb 함수를 사용하여 어느 시간대에 방문자가 집중되었는지 나타냈습니다.
- Google Heatmap API를 사용하여 지도에 히트맵을 표시했습니다.

-
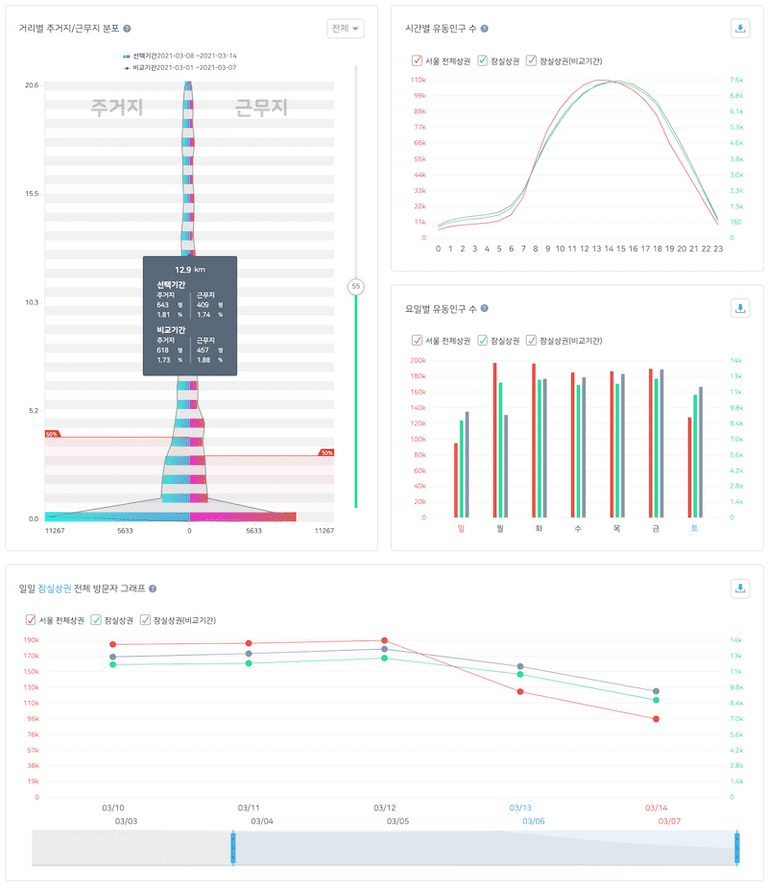
상세 페이지에서 선, 막대, Brush 차트를 구현했습니다.
- 다운로드 버튼을 클릭하면 차트의 데이터를 csv로 추출하도록 기능을 구현했습니다.
- 범례를 클릭하여 선택적으로 그래프를 숨길 수 있도록 구현했습니다.
- 피라미드 차트에서 range input을 이용하여 차트를 narrow down 할 수 있게 했습니다.
- 선 그래프에서 Brush chart를 추가하여 원하는 구역으로 narrow down 할 수 있게 했습니다.

-
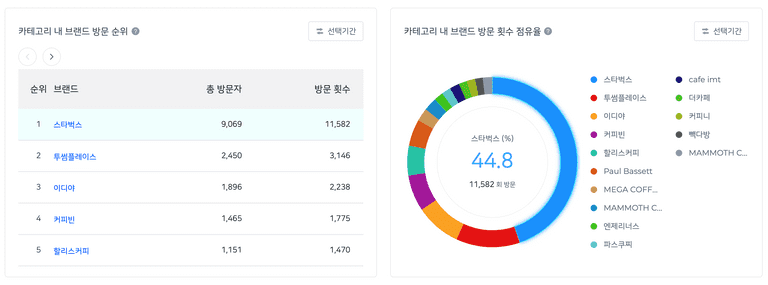
상세 페이지에서 간단한 대시보드, 테이블, 파이 차트를 구현했습니다.
- 파이 차트에서 특정 조각을 click 또는 hover 했을 때 glow 효과를 주었습니다.


- 파이 차트에서 특정 조각을 click 또는 hover 했을 때 glow 효과를 주었습니다.
-
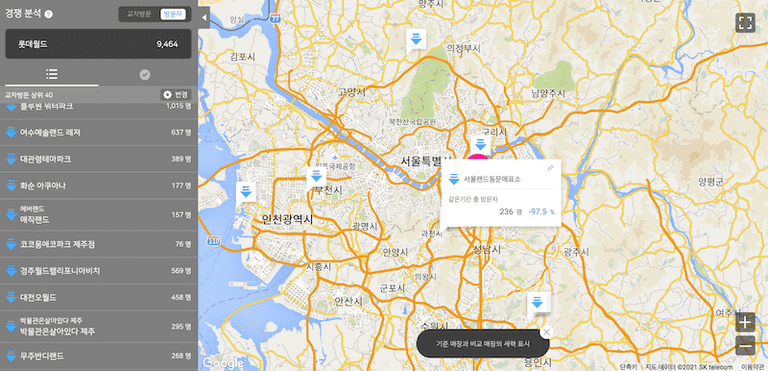
상세 페이지에서 Zoom level에 따라 행정동 단위로 clustering 되도록 구현했습니다.
- 줌에 따라 광역시/도 > 자치구 > 읍/면/동 > 특정 매장 중 적절한 단계로 clustering 됩니다.

-
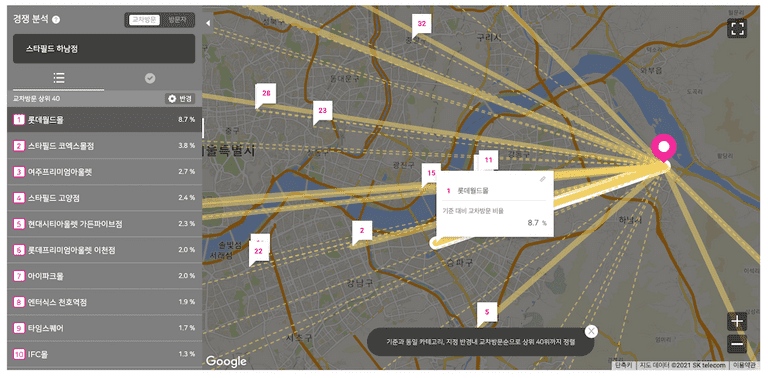
상세 페이지에서 Google Map API를 이용해 경쟁 매장 분석 UI를 구현했습니다.
- 서로 관련있는 매장을 점선으로 잇고 선의 굵기로 관련 정도를 표현했습니다.
- 왼쪽 테이블과 지도 Marker의 마우스 이벤트를 동기화시켰습니다.