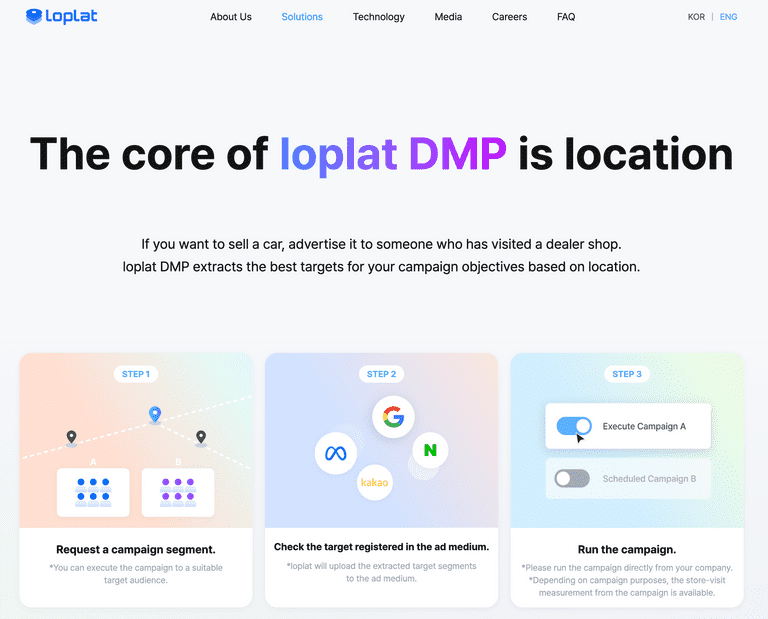
loplat 홈페이지
loplat 홈페이지 UI 리뉴얼 업무를 관리하고 SEO, a11y, i18n, GA 관련 작업을 진행했습니다.
기술 블로그: https://vroomfan.tistory.com/27
개발 기여도: 50%
기술 스택
Next.js, loplat UI, i18n, next-seo, next-sitemap, scss, Google Analytics
작업 내용
홈페이지 리뉴얼이 기획될 때마다 UI뿐만 아니라 사이트의 성능과 코드도 개선되도록 신경 썼습니다.
-
1차 리뉴얼
- Vue로 작성되어 있던 기존 홈페이지를 Next.js로 마이그레이션 했습니다.
-
팀원과 급하게 리뉴얼을 마친 뒤, 사이트 성능이 좋지 않다고 판단하여 틈틈이 최적화를 진행했습니다.
- SEO를 위해 next-seo, next-sitemap을 도입했습니다.
- 웹접근성 준수를 위해 aria 속성들을 추가했습니다.
- 사이트를 google, naver, daum 검색엔진에 등록했습니다.
- 웹 폰트 최적화, 이미지 최적화, CLS 개선 등을 진행했습니다.
-
2차 리뉴얼
- 사내 디자인 시스템인 loplat UI를 이용해 빠르게 개발할 수 있었습니다.
- 팀원들에게 UI 개발 업무를 할당하고 서비스의 전체적인 성능, SEO, i18n 등을 관리했습니다.
- Header, Footer 컴포넌트를 개발했습니다.

- Google Analytics와 loplat IPS API를 연동하여 사용자의 특성과 행동 데이터를 수집했습니다.
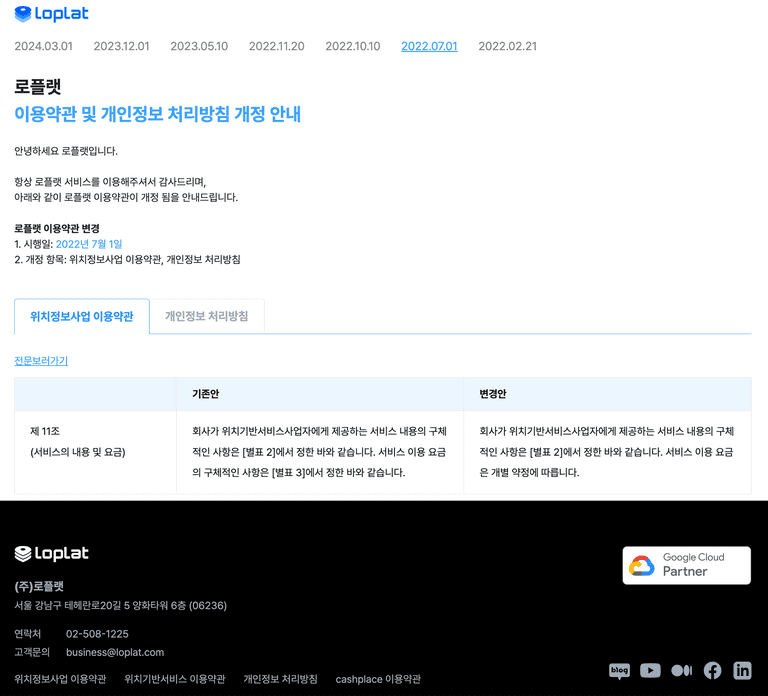
- 이용약관을 아카이브하고 개정된 부분을 확인할 수 있는 이용약관 관련 페이지들을 개발했습니다.

project
loplat
i18n
seo